KDDIウェブコミュニケーションズに入社して数年くらい経った頃から、Jimdo(以下、ジンドゥー)のセミナーに登壇する機会が多くありました。セミナー修了後、多くの方とお話をすることがあり、そのときに「多言語サイトを作ろうと思うのですが、どのようにしたらよいでしょうか?」「多言語サイトを作るのにオススメのテンプレートってありますか?」と聞かれることがたまにありました。
そのとき、「TOKYOレイアウトを活用されることをオススメします」と良く答えていました。今回は、ジンドゥーで多言語サイトを作る際にTOKYOレイアウトをオススメするポイントを解説しようと思います。
前提条件
多言語サイトを作るときにいくつかの前提条件があると思います。それをいくつか挙げてみます。
- グローバルメニューに各言語サイトのリンクを置きたい
- ドメイン配下のサブディレクトリに各言語ページを置きたい
- ページの構成は同じようにしたい
1に関しては、グローバルメニューに「日本語 English 简体中文 繁體中文」みたいな形で並べたいというところかと思います。
2に関しては、「ドメイン名/english/」のようにしたいというところかと思います。
3に関しては、日本語ページと同じサイト構成で情報を提供したいというところかと思います。
これらを想定した上でオススメしたいレイアウトがTOKYOレイアウトです。オススメする理由をTOKYOレイアウトのメニュー周りの構造をベースに解説します。
TOKYOレイアウトのメニュー構造を活用する

TOKYOレイアウトは、ロゴの隣にメインメニューにあたる部分があり、その下にサブメニューが来るデザインになっています。このメニュー構造を活用して、メインメニューの部分を各言語ページへのリンクとして活用し、サブメニューの部分に各言語ページの下層ページのメニューを表示させるというのが今回紹介する方法になります。次に、このメニューと先述の2番と3番について、サンプルサイトを元にみていきます。

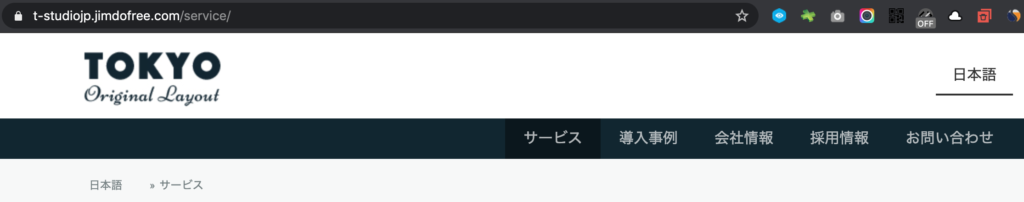
このメニューにある「ホーム」の部分のURLは次のようになります。

https://ドメイン名/
この日本語ページの第二階層にあたる「サービス」ページは次のようになります。

https://ドメイン名/日本語/第二階層名/
本来、第二階層にあたる部分が「日本語」という階層の下にあるようになってますね。ジンドゥーの標準の仕様としては正しい形ではあるのですが、この部分は後述するのでいったんこのままにしておきます。
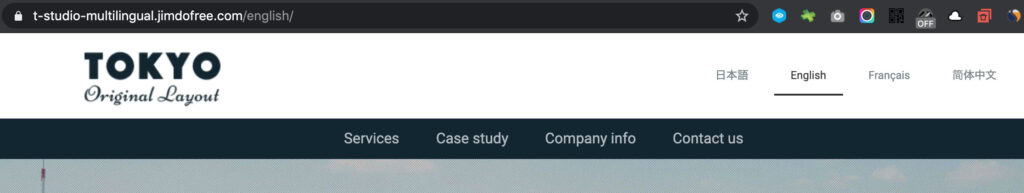
続いて、英語ページをみていきましょう。まずは英語ページのトップから。

https://ドメイン名/english/
これは、理想的なURLになるかと思います。続いて、英語ページの「Services」をみてみましょう。

https://ドメイン名/english/第二階層名/
こちらは、想定通りのURLになります。
TOKYOレイアウトは、サブメニューになる部分に背景色が定義されているため、そこを各言語ページのメインメニューにし、本来のメインメニュー部分を言語切替のメニューとして活用することで、1つのドメインの中で言語を切り替えるようなページ構成で見せることができるようになります。
ここが、ジンドゥークリエイターで多言語サイトを作るときにTOKYOレイアウトをオススメする一番の理由です。
日本語ページのURLを変更するには?

ジンドゥークリエイターのPROプラン以上の有料プランでは、カスタムURLを設定することができます。URLを変更したいページを開いてから、左上の三本バーをクリックして、「パフォーマンス」-「SEO」の「高度な設定」にある「カスタムURL」に変更したいURLを入力し、「保存」をクリックします。サンプルは、PROプランにアップグレードしているサイトの日本語ページ配下の「サービス」紹介ページです。

https://ドメイン名/第二階層名/
に変わったのがわかると思います。
ジンドゥークリエイターで効率的に多言語サイトを作るには?
多言語サイトを作る際、各言語のトップページや配下のページの基本的な内容は同じと言うことが多いと思います。ジンドゥークリエイターの有料プランでは、ページの複製が可能です。このページ複製機能を使うことで、多言語サイトを効率的に作ることができます。
ジンドゥークリエイターのTOKYOレイアウトで多言語サイトを作る手順はこんな流れになります。対応する言語が多いと手順がわかりにくなるので、ひとまず英語ページのみを作ることを例に挙げます。
- 日本語サイトをとにかく作り上げる(ここ超重要)
- ナビゲーションの編集を開く
- ホームとなっているところを「日本語」と書き換える
- 日本語と書き換えたトップページを複製する
- 複製したページ名を「English」に書き換える
- 各ページを複製して、名前をそれぞれ英語に書き換える
- 書き換えたページを「English」の配下になるように上下左右ボタンをクリックしながら移動
- 英語ページのトップを含む各ページを翻訳した英語にコピペで入れ替える
- 「管理メニュー」-「デザイン」-「スタイル」で、スタイル機能を使ってメニュー周りのデザインの微調整
- 「日本語」「English」の切り替えメニュー部分は、標準では16pxのフォントサイズになっているので、12px〜14px位にして控えめに見せるようにフォントサイズの調整
- 各言語ページのメインメニューが表示されているサブメニューをクリックして、左右真ん中の好きな位置に変更
- 日本語ページの下層ページのURLをカスタムURL機能を使って変更
わかりにくいところを、図で示してみました。




他の言語ページもあわせて作りたい場合は、2番から3番の手順を言語ごとに繰り返すことで、ミスを極力減らしながら効率的に作ることができると思います。
Free プランで作る場合の注意点
Free プランではページの複製ができないため、一つ一つ各ページをつくっていく必要があります。ただ、TOKYOレイアウトはトップページ以外のページはトップページのようなメインビジュアルが表示されません。そのため、Free プランで同様のサイトを作る場合、各言語のトップページでメインビジュアルのエリアが見えるようにヘッダー編集でスタイルを追加する必要があります。
有料プランを使って、2-3の日本語ページのトップ(ジンドゥーで作るサイトのトップにもなります)を複製すると、同じページの複製となるため、次の作業は不要になります。
「管理メニュー」-「基本設定」-「ヘッダー編集」でそれぞれのトップページのみメインビジュアルのエリアを表示するように次のコードを記載します。

Free プランでは、ページごとのCSSを設定することができず、サイト全体共通での設定となるため、各言語のトップページのbodyタグに定義されているID属性を指定したセレクタを定義する必要があるので注意しましょう。
また、日本語ページの第二階層以下のページのURLは変更できないことは覚えておいてください。それらしく見せる場合、こんなテクニックもあるので参考までに。


https://ドメイン名/ja/第二階層名/
これはこれで、なんとなくワールドワイドに展開している会社のような感じになりますね。とはいえ、世界に向けて情報発信をしていくことを考えると、独自ドメンが利用できる有料プランで運営した方が良いかなとは思っていますが、どうしてもFree プランでやりたいんだっ!という方には、こんな方法もあるということで、ちょっとしたテクニック紹介でした。
まとめ
今回のサンプルは、各言語ページにそれぞれ1階層ずつページがあるという比較的少ない構成ではありますが、このような構成の場合はTOKYOレイアウトはイメージ通りの多言語サイトになると思います。ぜひ試してみてください。
それでは!

