この記事は、2015年2月に Mediumに掲載していた記事 の転載および一部改訂の記事になります。使用している写真や写真内で使われているバナー画像などは掲載当時のもののため、変更されているものもあります。ご了承ください。
2014年8月に新しくなったJimdo(現在日本国内では「ジンドゥー」とカタカナ表記に変わっています)。新しいユーザーインターフェースに加えて、これまでのテンプレートが刷新され、Newレイアウト※(2020年7月現在は「標準レイアウト」と呼んでいます)として利用できるようになりました。
※以降は標準レイアウトと書き換えます
この標準レイアウトの特徴は主に次の通り。
- レイアウトの名称がこれまでのナンバー表記から、世界の都市の名前になった
- レイアウトパターンは大きく分けてシングルカラムと2段カラムの2種類になった
- 背景画像を活かすデザインレイアウトになった
- 従来のテンプレートにあったヘッダーが無くなった(代わりに背景画像で活用)
細かいところを挙げるとキリがないのですが、わかりやすいところではこのあたりかなと思います。
さて、そんな標準レイアウトなのですが、2番のレイアウトパターンについて今日は注目してみたいと思います。 ジンドゥークリエイター(2019年よりジンドゥーの名前で提供していたプロダクトが「ジンドゥークリエイター」という名前に変更されました)の標準レイアウトでは、ページレイアウトの基本としてシングルカラムのものとメインコンテンツエリア+サイドバー(サブメニュー含む)の2段カラムのものと大きく二つのレイアウトに分かれます。
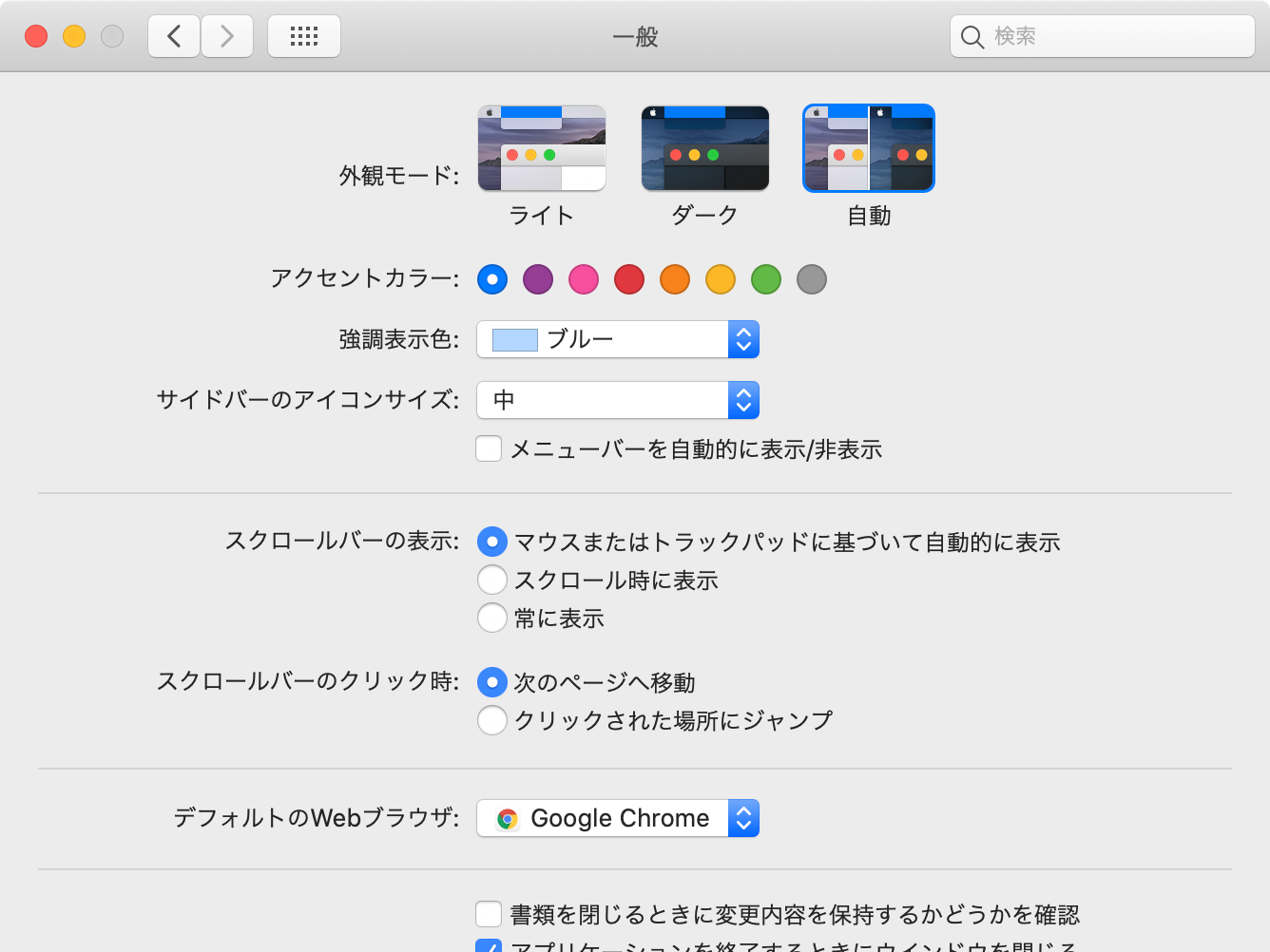
シングルカラムは、横幅いっぱいに広がったコンテンツエリアでサイドバー的なものが無いレイアウトです(正確にはコンテンツエリアの下にサイドバーがあります)。わかりやすい例が、Appleのサイト。横幅いっぱいにコンテンツがあり、昔ながらのサイドバー的な部分がありません。コンテンツエリア内に幾つか等間隔に分かれたコンテンツがあるものの、サイドバーでは無くあくまでもコンテンツとして扱われています。
かたや2段カラムのレイアウト。左ないし右に狭小のエリア(ジンドゥークリエイターでは「サイドバー」と呼びます)があり、サイドバーの横に並ぶようにメインコンテンツがあるレイアウト。いわゆる昔ながらのレイアウトパターンですね。このサイドバーには、下の階層のメニューがあったり、バナーがあったり、メニューでは無いけれど特筆した情報を載せたりといった、限られた画面の中で多くの情報を載せるために考えられたレイアウト。
どちらのレイアウトが良いのか悪いのかというのはここではさておき、以前 こちらの本 の監修をさせていただいた際に、打ち合わせの席で3段カラムって無いの?という問いをいただきました。3段カラムといえば、ポータルサイトによくある真ん中にメインコンテンツのエリアが有り、左右に狭小のサイドバーがあるレイアウトパターン。ジンドゥークリエイターの標準レイアウトでは、この3段カラムのレイアウトパターンは用意されていないので、レイアウト選択で選べるものはありません。ただ、実際には3段カラムへの要望はあるようで、リニューアル当初は実際にそういう問い合わせもきていました。
カラム機能を活用
そんな標準レイアウトで3段カラムがどうしても使いたい!というかた向けのちょっとしたTipsをここでご紹介しようと思います。前置きが大変長くなりました。

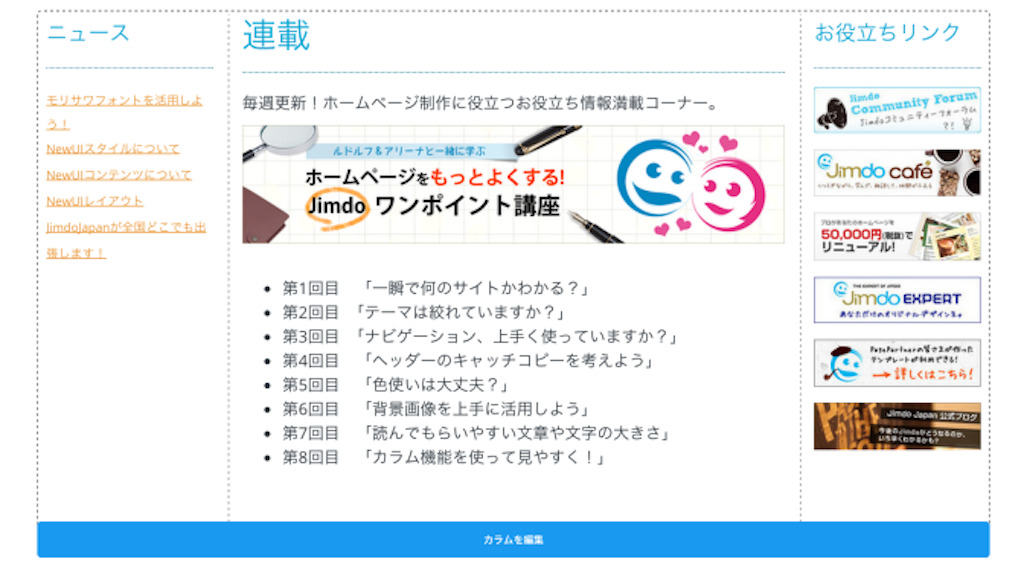
ページ自体は、書籍用に作ったダミーのサイトなので実際にこのようなポータルサイトは無いのですが、メインメニュー、メインビジュアル、ページタイトルとあって、その下が左右に狭小のサイドバーがあり真ん中にメインコンテンツといういわゆる3段カラムになっているレイアウトです。標準レイアウトで遂に3段カラムが!と思ったかたは、残念、違います。
実際にどんなレイアウトになっているのか、編集モードに切り替えてご紹介します。
まずはこのレイアウト、何を使っているのか?と聞かれれば、

Shanghaiを使っています。 え?Shanghaiってシングルカラムだよね?と速攻で答えられるかたは、すばらしい!ジンドゥーファンの鏡です! お!これは!?と思ったかたは鋭いっ!(謎)。これ、既存のシングルレイアウトであるShanghaiをベースにして、擬似的に3段カラムしたサンプルサイトです。
Shanghaiのレイアウトはとてもシンプルで、ページ最上部にメインメニューがあり、その下にメインビジュアルのエリア、ページタイトルのエリアと続きます。ここまでレイアウトの基本構造でプリセットされています。ポイントはその下からです。ここは基本的に自由にコンテンツを入れていくことが出来るのですが、そこに次の図の様にカラムを入れていて、3段にしているというたったこれだけのことです。

カラムをコンテンツの追加で挿入したら、標準では2段のカラムが挿入されます。

カラムをクリックします。

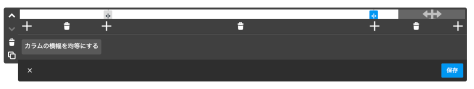
カラムが挿入されます。初期は2つのカラムです。

マウスを動かすとカラムを編集という画面に変わるので、クリックしてみましょう。

カラムの編集が出来るようになります。カラムの左右真ん中に「+」アイコンがあります。これをクリックするとカラムを追加することが出来ます。もしカラムを削除したい場合は、それぞれのカラムの下にあるゴミ箱アイコンをクリックします。

「+」アイコンをクリックしたので3カラムになりました。このままでは、3つのカラムが等間隔のサイズなので、真ん中のカラムを少し大きくします。各カラムの間にあるバー、画面では真ん中のカラムの左右に出ている薄いグレーのバーにマウスを載せて左右にドラッグすることでカラムの大きさを変更することが出来ます。

左右のバーをドラッグして調整したのがこの図。だいたい左右どちらのサイズも約20%にしました。
あとは、このカラムに必要なコンテンツを入れていくだけ。 ヤフーやその他ポータルサイトなどにあるような3段カラムのレイアウトをカラム機能を使って作れるようになりました。

ジンドゥークリエイターの標準レイアウトは、CSSやJavaScriptによるカスタマイズをしなくても、こうしたちょっとした工夫をすることで、自分好みのサイトに仕上げていくことが出来ます。
最後に
2020年1月にウェブサイト制作者向けのジンドゥークリエイターをカスタマイズするための本がでました。
ジンドゥークリエイター 仕事の現場で使える! カスタマイズとデザイン教科書 (Webデザイナー養成講座)
Amazonではこちらから買えます
ウェブ制作に精通されていない方にはわからない内容となっているので、制作に携わっていない方は、以下の書籍をオススメします。
Jimdo Expertの赤間さんの以下の本は、制作者でない方でも簡単にジンドゥークリエイターでかっこいいサイトを作るためのノウハウが詰まっている本です。
10日で作るかっこいいホームページ Jimdoデザインブック 改訂新版
Amazonではこちらから買えます
2014年10月25日に開催されたJimdo 5周年記念イベントで販売した際には、大人気で即完売してしまった人気書籍です。Jimdoを使い始めてもっとこうしたい、カッコイイページをつくりたい、そんなかたがいらっしゃいましたら、コチラを超・超オススメします。
それでは!