JImdo(ジンドゥー)AI ビルダーを使っていて、Googleカレンダーを表示させたいと思ったことありませんか?先日、ジンドゥー AI ビルダーがアップデートされて、「スマートアプリ」という機能が追加されました。
この「スマートアプリ」という機能ですが、25種類のウェブサービスをAIビルダーの中に埋め込むことができるとても便利な機能で、ある意味AIビルダーユーザーにとっては待望の機能かも知れません。
今回は、どこよりも早く「スマートアプリ」の使い方について、Googleカレンダーを埋め込む方法を例にご紹介します。
「スマートアプリ」って何ができるの?
AIビルダーは、ブロックを挿入してサイトを作り上げていくプロダクトです。横いっぱいの画像だったりカラムに分かれたテキストだったりあらかじめ用意されているブロックを選んでページをつくっていきます。
これまで、AIビルダーではこうしたブロックを挿入するなかで、いわゆる外部サービスの情報をページの中に埋め込むことができていたのが、YouTubeやVimeoにアップされている動画のみでした。
今回新しく追加された機能「スマートアプリ」は、さまざまなウェブサービスを埋め込むことができるもので、これまでJimdoクリエイターではHTMLウィジェットの挿入で実現できたいたものを、AIビルダーらしい直感的な操作で実現できるようにしたものです。
現在は海外のサービスを中心に、25のサービスをホームページ内に埋め込むことができます。なじみの深いものをいくつか挙げると、Googleカレンダー、Googleフォーム、Googleドキュメント、Googleスプレッドシート、Canva、Facebook投稿、Instagram投稿、Twitterフィード、Twitter投稿などがあります。

今回はファーストインプレッションということで、スクール系のホームページなどではよく使われているGoogleカレンダーを埋め込んでみようと思います。
AIビルダーの新機能「スマートアプリ」を使って、Googleカレンダーを埋め込んでみよう
では早速既存のサイトにGoogleカレンダーを埋め込んでいこうと思います。今回利用させてもらうサイトは、現在運営させてもらっている JimdoCafe 宮古島のサイトです。これまで毎回開催毎にテキストベースで開催情報を更新していましたが、見やすさも兼ねてGoogleカレンダーでも表示させようと思います。

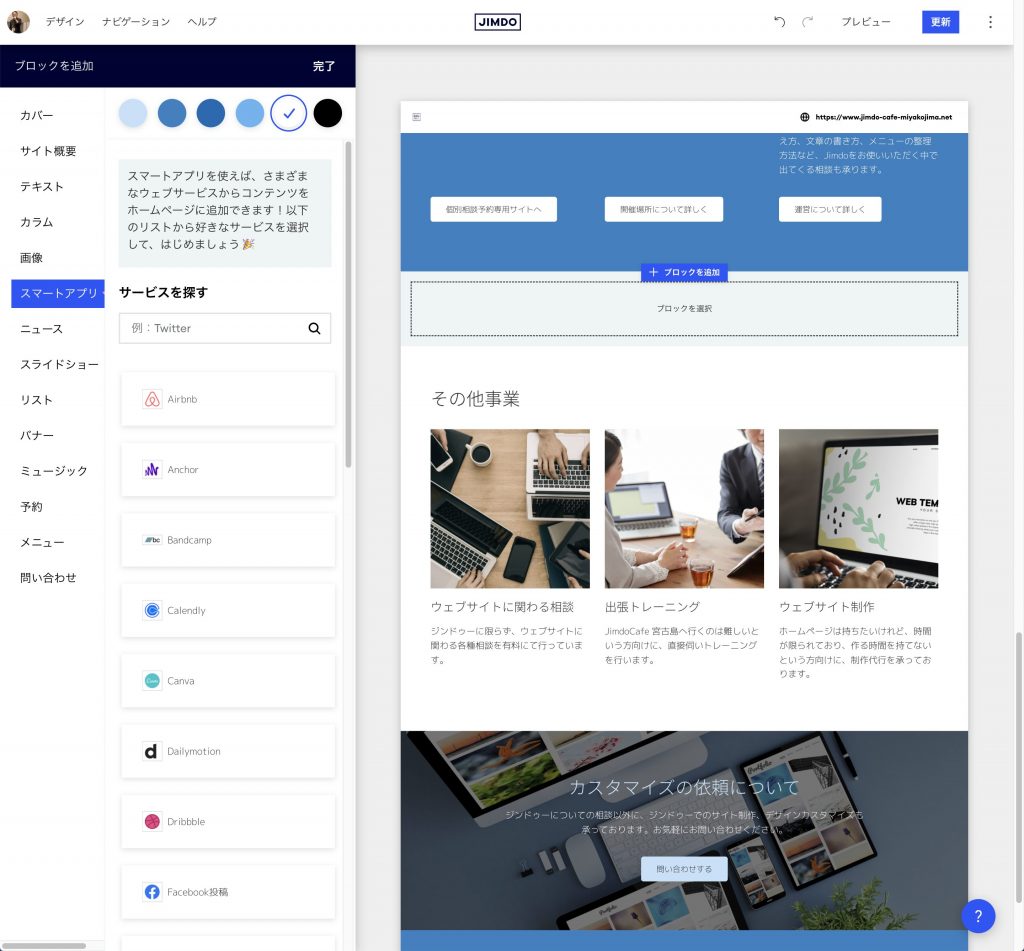
まずは、挿入したいブロックとブロックの間にマウスを持って行き、「+ブロックを追加」をクリックします。

サイドメニューが表示されたら、「スマートアプリ」をクリックします。すると、このようにサービスが表示されます。


メニュー内をスクロールすると、挿入できる他のサービスも表示されます。3月11日の時点では25のサービスを埋め込むことできます。この中からGoogleカレンダーを探しましょう。

Google関連のサービスは比較的上の方にあるので直ぐに見つかりますね。Googleカレンダーを見つけたらクリックします。

挿入したサービス名が表示されますので、画面上のサービス名、ここでは「Googleカレンダー」と書かれているあたりをクリックします。

「GoogleカレンダーのURL」というところにURLを貼り付けます。さて、そのURLですが、どこにあるのかわからない方も居ると思うので、ここでGoogleカレンダーのURLがどこにあるかも続けて解説するので、いったん画面はこのままでctrl+tabキーもしくはcmd+tabキーをクリックして新しいブラウザのタブを開いてください。新しいブラウザのタブがひらいたらここにGoogleカレンダーを表示させます。
GoogleカレンダーのURLの取得方法

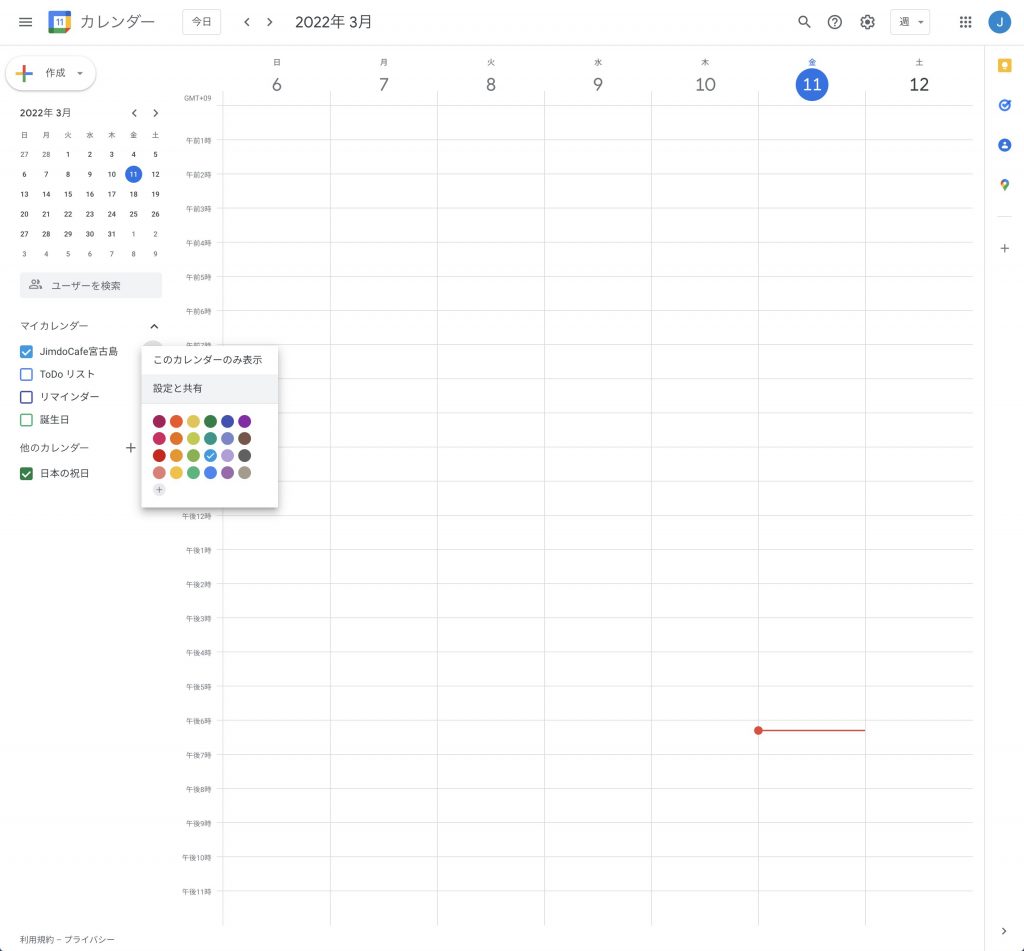
まずは新しく開いたタブに埋め込みたいGoogleカレンダーを開きます。通常、Googleアカウントにログインした状態で自身のGoogleカレンダーにアクセスすると、このように表示されます。この中から、共有したいカレンダーを選びURLを取得します。

左上に月表示されたカレンダーがあります。その直ぐ下に「マイカレンダー」という項目があり、ここで共有したいカレンダーがチェックされていると思います。ここでは「JimdoCafe 宮古島」というカレンダーにチェックが入っています。このカレンダーの脇に縦に3つ並んだ点があるのでそこをクリックして、「設定と共有」という項目をクリックします。

表示されたページをスクロールすると、カレンダーの統合という見出しがあります。このすぐ下に「このカレンダーの公開URL」というのがあるのでそれをすべて選択したら右クリックをすると「コピー」というのが出てくるのでコピーを選んでコピーしておきます。Googleカレンダーでの作業はここまでになります。
AIビルダーで作ったサイトにGoogleカレンダーを表示させてみる

AIビルダーのタブに戻って先ほどコピーしたURLを「GoogleカレンダーのURL」の覧に貼り付けます。すると、右側のプレビューにカレンダーが表示されます。ここで間違ったURLが貼り付けられていると、プレビューが表示されず、またURLに不備があると通知してくるので、先ほどの手順に従って再度GoogleカレンダーのURLをコピーしてください。
URLを貼り付けてプレビューが正しく表示されたら、ウィンドウ右下の「保存」をクリックします。

これでGoogleカレンダーを表示させることができました。このままでももちろん良いのですが、せっかくなので、このブロックに見出しをつけましょう。

Googleカレンダーのブロックの左側にマウスを持って来ると、アイコンが出てくるので目玉アイコンをクリックして「タイトル文」をクリックして表示させます。


ここでは中見出しにしていますが、カレンダーのタイトルにしてみました。
最後に
いかがでしたでしょうか?簡単にGoogleカレンダーを挿入することができたと思います。次回は、今回追加された「スマートアプリ」25個のサービスについて細かく紹介していこうかと思います。
AIビルダーでのホームページ制作でつまづいたときは、JimdoCafe 宮古島でも個別相談を受け付けていますので、ぜひご利用くださいね。
JimdoCafe 宮古島
https://www.cafe-miyakojima.okinawa/
それでは!

